Is your website Mobile Friendly?
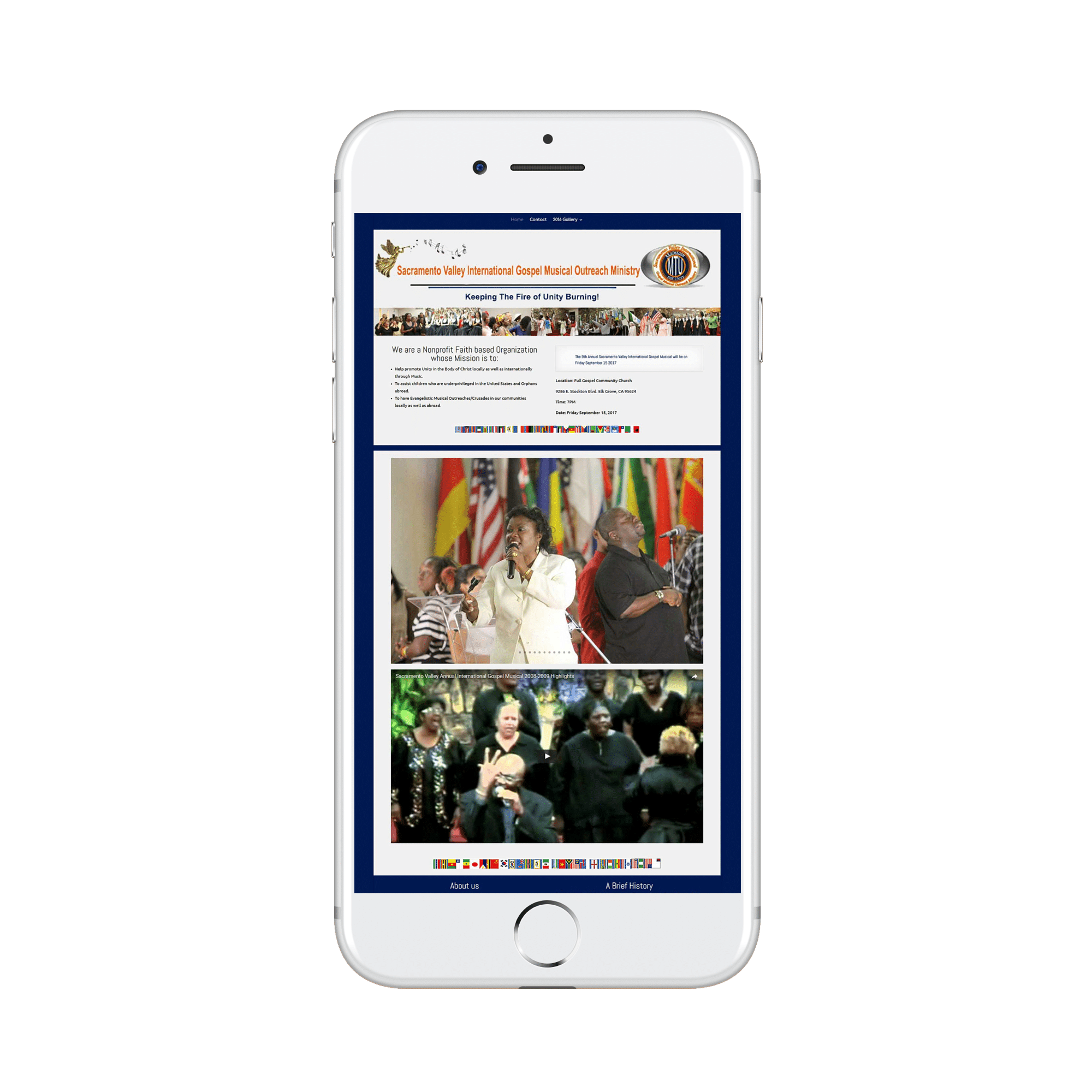
Based on responsive design, a typical two column page (as this page you are currently reading is) will reconfigure itself on a mobile device to look like one longer column instead. You can see this in action on the images in this article. The reason for this, is that the user experience should be the main focus. Instead of having the user use their fingers to try to “zoom in” just to be able to read the text, its already bigger as it was moved into one column which makes it easier to read. Remember the main focus of your website should always be the user experience.
Why does it matter and how can I tell?
There are at least two very important reasons why you should have a mobile friendly website.
- Google states here that users are 67% more likely to buy a product from a mobile friendly website and 61% more likely to leave a website that is not. Your potential clients will be more likely to read more of your information and follow through with the call to action on a mobile friendly website. Another study here found that 72% of consumers want to use mobile friendly websites.
- The user experience of the website itself. This is 2017 folks, most of the population has a cell phone and they actively browse the internet for goods and services on them. Yes there are still computers around that people use, but statistics show people are more likely to use a mobile device i.e. mobile phone or tablet to access information on the go, and in the home. Its simple, and a lot more convenient than using a computer.
If you run a business and have a website, it makes sense to cater to your potential customers and make sure their user experience is a good one. If not, they will simply move on to the next website. In my opinion, responsive design is leading the revolution of mobile friendly websites. It allows me to create one website that intelligently reconfigured itself (on the fly) automatically depending on the device being used. The older method involved creating two or more websites and had the user select which version they wanted to view. For the purposes of search engine optimization, responsive design is a much better solution as it allows me to focus my SEO efforts on a single website instead of two, which can be confusing to the search engines.
How can I tell if my site is mobile friendly or not?
The folks at Google have created a test that will tell you if your site is mobile friendly or not. Simply follow the link in this paragraph to test your site.